Arrays And Methods in Javascript

Nik Vogrinec
21 September, 2020 · 10 minute read

Arrays are fundamental in most programming languages because they allow us to store large amounts of data. In Javascript, arrays can store almost anything, from functions, objects to numbers and strings.
According to ECMA-262 5th Edition, the longest possible array could have 4,294,967,295 aka. 4.29 billion elements inside of it. Realistically you will never reach anywhere near that number. So we can say arrays are extremely useful.
This next part is for Javascript beginners, if you're familiar with Javascript's arrays, you can skip this section, but I would still recommend you read through it since you might learn something new. I know I did while researching for this blog and I have been coding in Javascript for two years now!
The Array
As I said above, an array is a list that stores a bunch of data. I know it still might seem a bit confusing what a list is, but let's look at an example on how to create an array.

By defining an array with square brackets [ and ] we type, what's called an Array literal. This is just syntactic sugar to make writing arrays easier. Although they are not that complicated, to begin with.
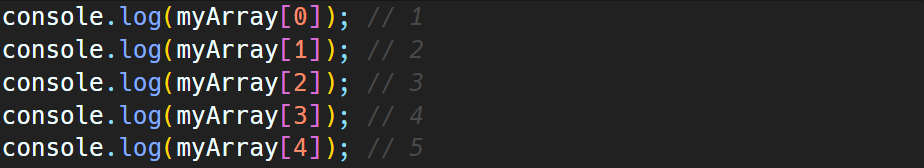
As you can see we store numbers from 1, 2, 3, 4, 5 inside the array. If we want to access a value from the array it is as simple as using the index of the item.

There's a little gotcha when working with arrays. If you check the first console.log you'll notice that we are looking at a 'zero index'.
Arrays always start with an index of 0!
I recommend you use the console integrated into developer tools that ships with your browser to really understand what's going on.
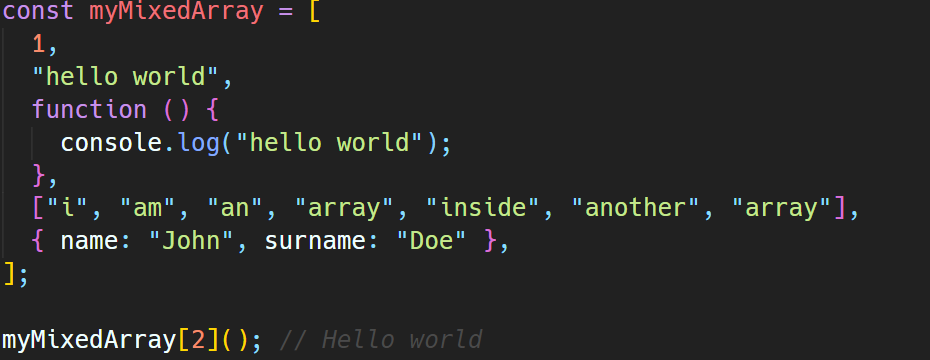
Let's look at a few other examples of using different data types inside of arrays. Did I mention that arrays can have mixed data types inside?

In this example, we notice that we have an integer, a string, a function, an array inside of 'myMixedArray', and an object. Like I stated above you can store most data inside of arrays. You're probably wondering how you execute the function inside of an array. Well, first we find the index, which is 2 in this case (remember: arrays start with the index of 0).
That's it!
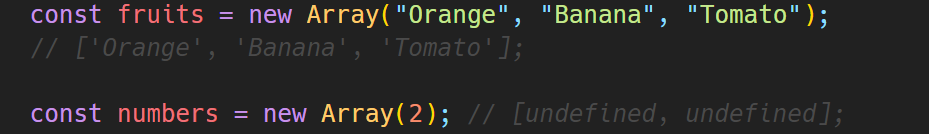
Let's see how arrays are actually created without using an array literal like above.

Alright, the fruit example is the same as writing Orange, Banana, and Tomato inside of [ and ]. Like I stated above using array literals is just syntactic sugar. The tricky part is the numbers array. You might think that we are going to create an array with one item inside (the number 2), but no! If you make an array with a single number parameter it will actually create an array with the two (in this case it is two because we put number 2 inside of the parameter when creating an array) undefined fields, meaning they are created, but they don't have a value set.
Now you understand how arrays work. Let's just look at one more thing before moving to methods.
An Array is an Object
You might've heard about primitive and object values in Javascript. In Javascript, we have 6 primitive data types (string, number, integer, boolean, undefined, and symbol). These values are represented directly at the lowest level of the language implementation. Meaning they can not be altered (immutable).
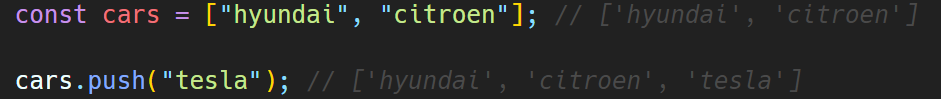
An array is not like a primitive value. Arrays are mutable! When adding an item to an array (we learn about methods in the next section) we use the push method, which adds an item to the end of an array:

This is called mutation because we directly change the array.
Array - unlike primitive values - is stored in one place when you call the array or you assign an array to another variable you point to that place in memory.
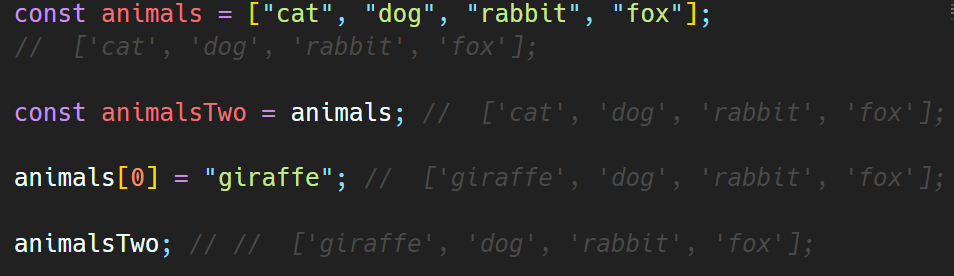
Let's look at an example:

We create an animals array with a bunch of random animals. We then create a new array and we assign that array as a variable. Now if we change the original animal array that will mutate the array. Since animalsTwo array is just a pointer to the original array it will display the same values as the original animals array, because it is the original array!
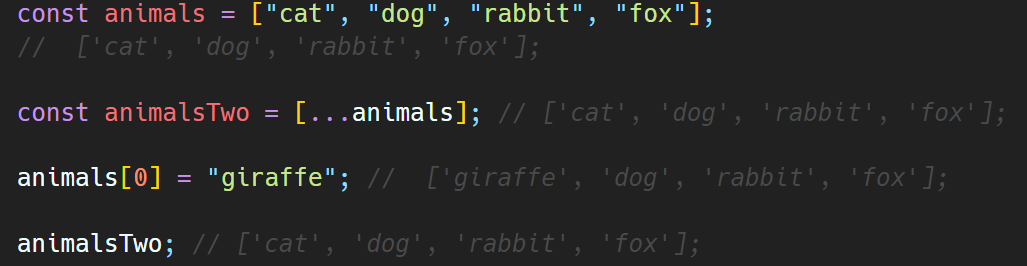
What if we don't want to mutate the array, but instead create a new array from the same values as the original array. This is very often the case, so it is important to know. Let's take the same example as above with the animals.

animalsTwo array is not dependant on animals array, it is not pointing towards the animal array in memory instead it is a newly created array. The spread operator (...) is a very useful addition to javascript in ES6.
There is a downside to the spread operator, it can only make shallow copies. Meaning it doesn't go deep into an array. For example, if you have an array inside of an array. Yes, the outer array will get created (not mutated), but the nested array will point towards the original array (it will get mutated if you try and edit it).
Array Methods
Here we will take a look at most of the useful array methods which you'll most likely use quite often. I'll also add a method or two which has a special niche. Let's go!
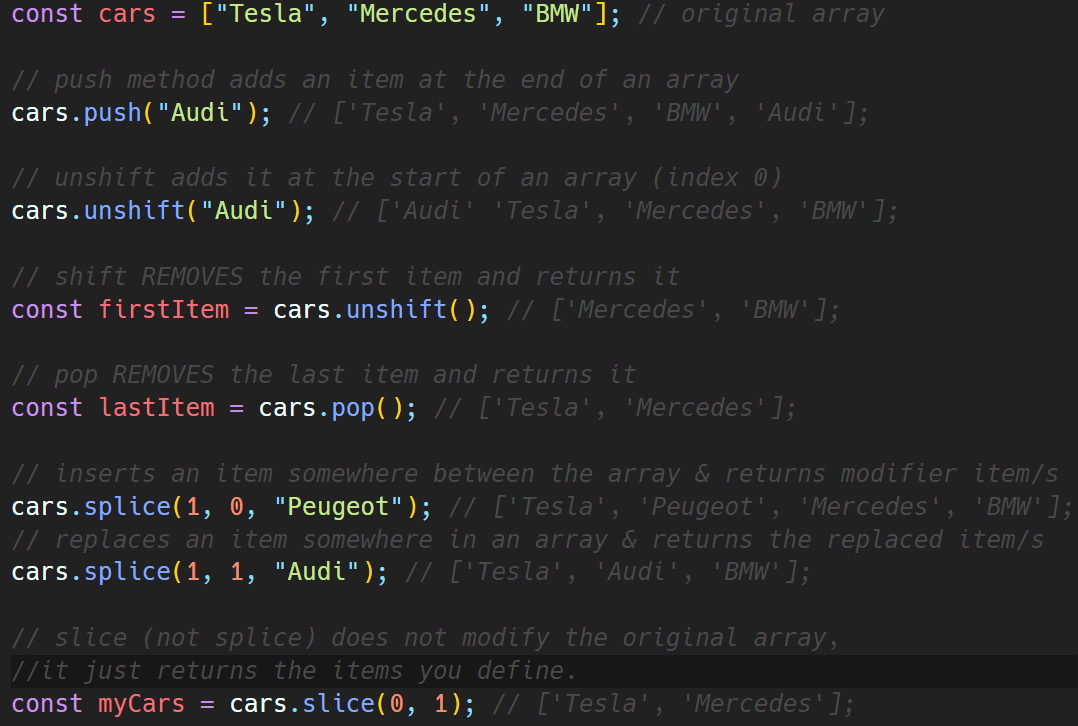
Manipulating the array
Let's start with some easy ones. These methods mutate the original array. Please note that all of the examples go from the original cars array. Imagine I created cars array for each example.

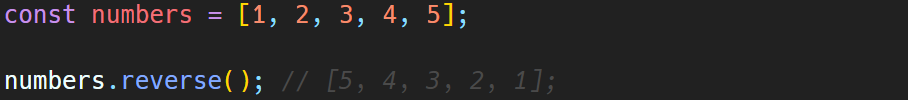
Reversing an array
Simply reverses the array. It does however change the original array!

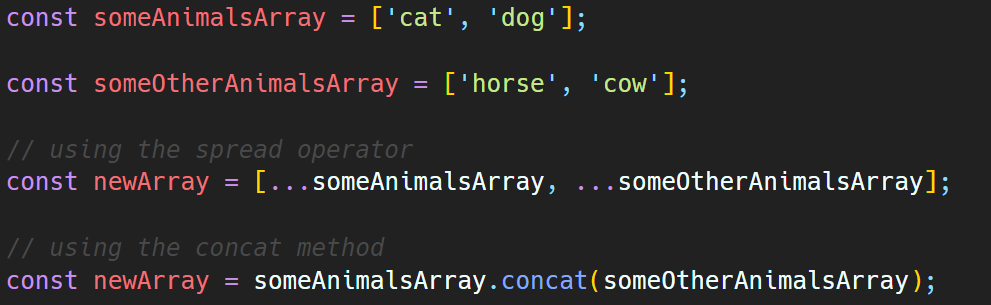
Joining Arrays
You'll sometimes want to join two or more arrays. You can do this two ways, you can use the spread operator or you can use the concat method.

Both spread and concat return a new array and do not mutate the original array.
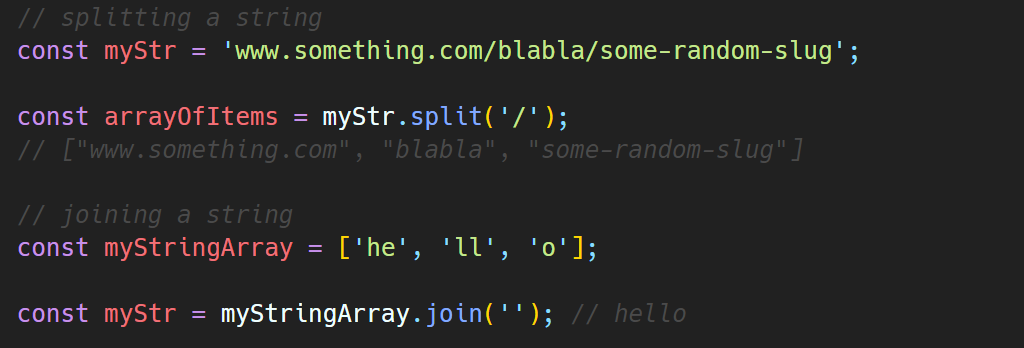
Splitting and Joining strings
If you have a string that you want to split then you will get an array of items back. This is useful when you want to get just a certain part of the string.

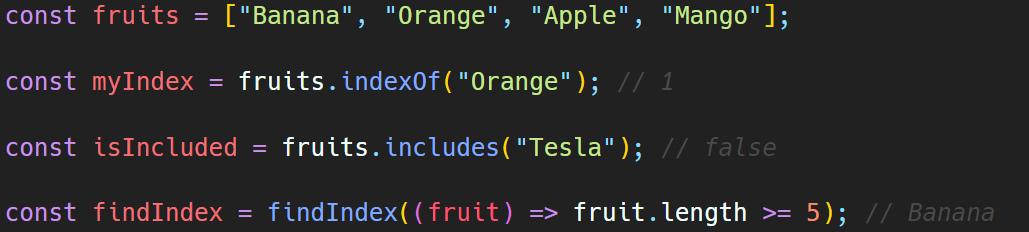
Includes, IndexOf, findIndex, lastIndexOf
Both loop through the array and check if the item exists in the array. Includes method returns a boolean value and IndexOf returns the index of the said value. Please note that IndexOf, findIndex, and lastIndexOf return the first value they find.
lastIndexOf and indexOf are basically the same, lastIndexOf just looks at the array from the last element to first, while indexOf looks from the first element to last.

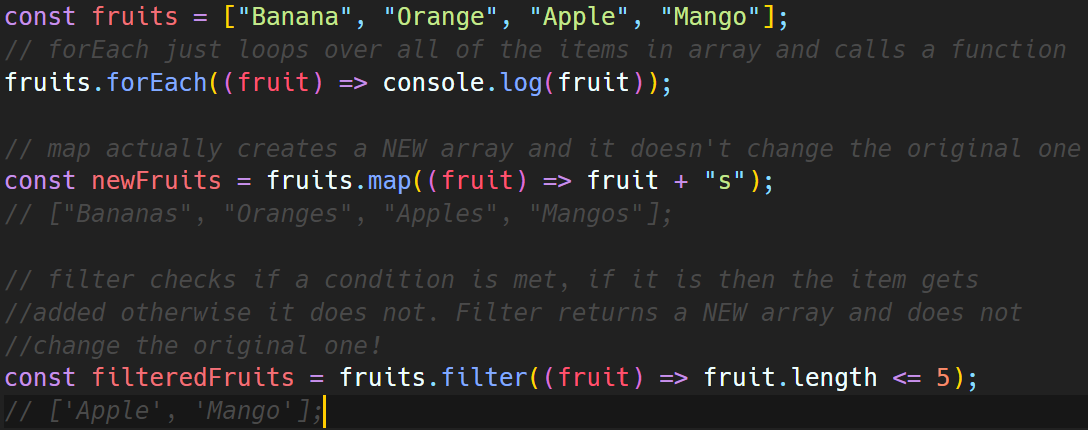
Looping over arrays
There are a few methods for looping over the array. I'll show you the most useful ones. Please note that you can still use the for loop to loop over the array and you might use that over these methods because none of the return from the loop if a condition is met.

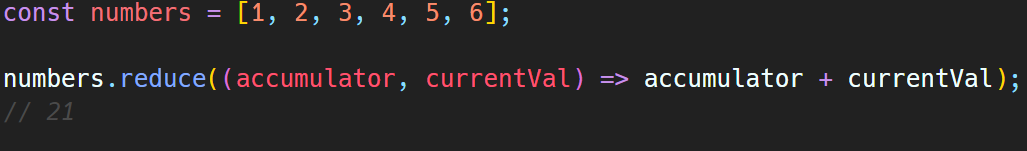
Reduce
This one is also quite useful when working with numbers in an array. Basically, it reduces the array to a single value. The function that gets called on each element takes in two parameters: accumulator (the accumulated value) and the current value.

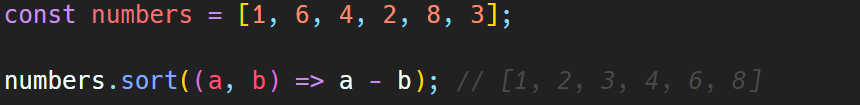
Additional Cool Methods You Might Use
The sort method is a really cool one. It sorts all types of data in an order you define.

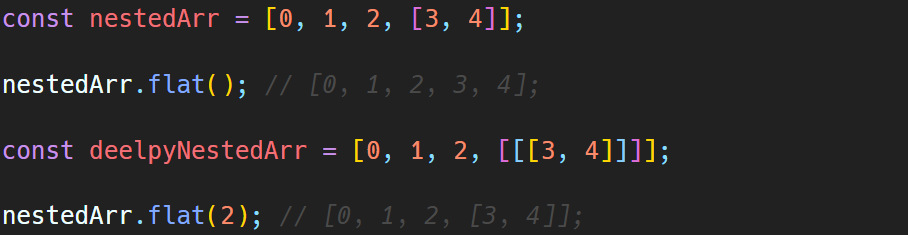
Another one is called flat. It flattens the array into a single big array. You can define how deep the array nesting goes (default is 1). It returns a new array and it does not mutate the original one!

Conclusion
Arrays are fundamental in javascript and with practice, you'll be able to remember most of the methods above, and when one is better than the other.
I will keep updating this blog post when there is a major change or when new methods come along in the future.
Thank you for reading!